Іноді буває треба зібрати якісь дані та побудувати графік з ними. Графік можна використовувати для аналізу деградації системи або для сповіщень у разі критичних ситуацій. Але почнемо з простого — побудуємо графік зміни температури у реальному часі для міста Одеса (Україна).
Сподіваюсь, що з docker ви вже знайомі, тому що першим ділом ми повинні запустити контейнер з Grafana та StatsD. Тож відкриваємо термінал та виконуємо наступну команду:
$ docker run --rm -it \
-p 127.0.0.1:8080:80 \
-p 127.0.0.1:8125:8125/udp \
--name=grafana4-statd uanetexception/grafana4-statsd:latestІ вже через хвилину вам буде доступна Grafana в браузері за адресою 127.0.0.1:8080
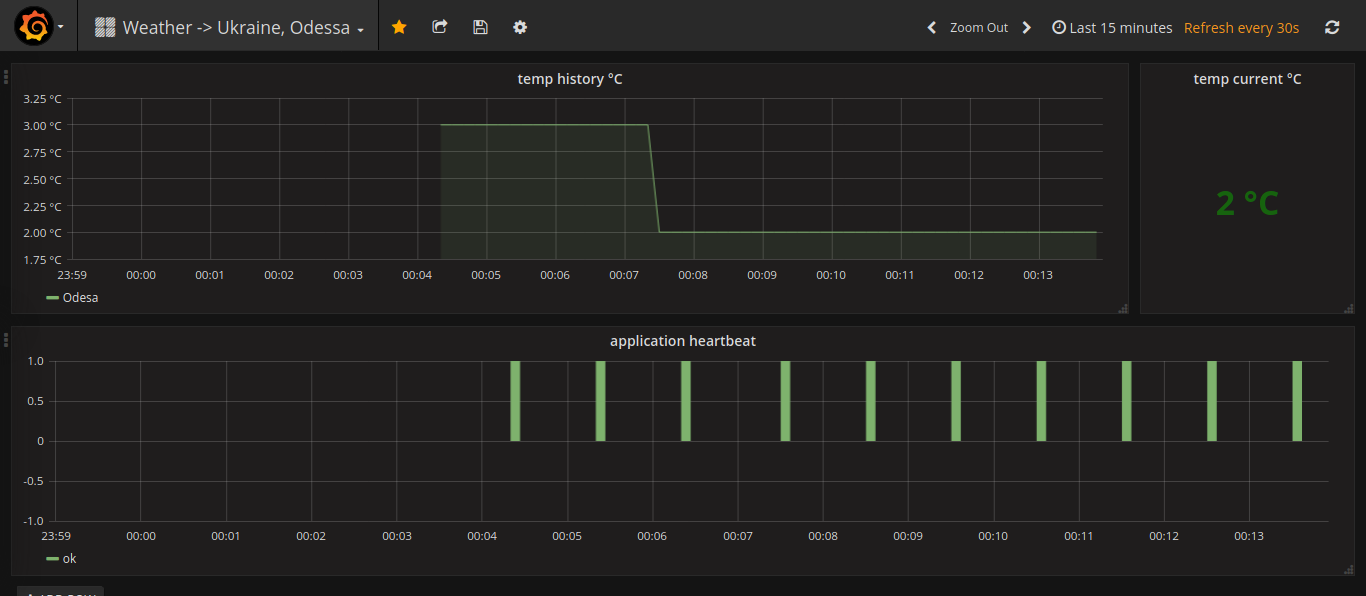
Щоб увійти у Grafana використовуйте логін та пароль admin. На вас тут буде чекати ось така приборна дошка:
 Звісно, графіки будуть пусті, бо ми ще не надіслали ніяких даних у StatsD. Тож час цим зайнятись.
Звісно, графіки будуть пусті, бо ми ще не надіслали ніяких даних у StatsD. Тож час цим зайнятись.
Створіть shell-скрипт з назвою weather-odesa.sh та наступним змістом:
#!/usr/bin/env bash
APP="weather";
CITY="Odesa";
STATSD_HOST="127.0.0.1";
STATSD_PORT="8125";
which curl &> /dev/null || {
echo "[$(date -u +"%d-%m-%Y %H:%M:%S")] [ERROR] curl: command not found" 1>&2;
exit 1;
}
exec 3<> /dev/udp/$STATSD_HOST/$STATSD_PORT;
trap "exec 3<&-; exec 3>&-; exit 0;" EXIT;
while true; do
sleep 60s;
TEMP=$(curl -s wttr.in/$CITY?format="%t") || {
echo "[$(date -u +"%d-%m-%Y %H:%M:%S")] [ERROR] can't retrieve data" 1>&2;
echo "$APP.health.error:0|c" >&3;
echo "$APP.health.error:-1|c" >&3;
continue;
};
TEMP=$(echo $TEMP | sed 's|°.*||');
echo "$APP.temp.$CITY:0|g" >&3;
echo "$APP.temp.$CITY:$TEMP|g" >&3;
echo "$APP.health.ok:1|c" >&3;
doneНадайте скрипту права на виконання та виконайте його в терміналі:
$ chmod +x weather-odesa.sh
$ ./weather-odesa.shВже через декілька хвилин ви зможете побачити в Grafana динаміку змінення температури за обраний проміжок часу.